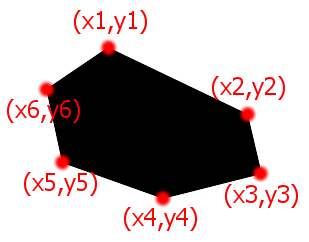
Obszar w kształcie wielokąta
- Data publikacji
- Ostatnio edytowano
Gdy do interesującego nas elementu area dodamy atrybut shape wraz z wartością poly, przeglądarka internetowa będzie wiedziała o tym, że chcemy, aby klikalny obszar reprezentowany przez dany element area posiadał kształt wielokąta.
Przykład:
<map name="mapa-1">
<area shape="poly" href="https://webkod.pl/kurs-html/tagi/sekcje/element-article" alt="opis elementu - article">
</map>
<img src="https://webkod.pl/files/html/obrazek-01.png" usemap="#mapa-1" alt="mapa klikalnych obszarów">
Aby określić, gdzie na mapie klikalnych obszarów powiązanej z elementem img ma pojawić się wspomniany klikalny obszar w kształcie wielokąta, należy skorzystać z atrybutu coords elementu area.
W tym wypadku jako wartość atrybutu coords elementu area należy podać współrzędne kolejnych punktów kontrolnych (przynajmniej trzech punktów kontrolnych).
Przykład:
<map name="mapa-1">
<area shape="poly" coords="19,26,19,130,129,130" href="https://webkod.pl/kurs-html/tagi/sekcje/element-article" alt="opis elementu - article">
</map>
<img src="https://webkod.pl/files/html/obrazek-01.png" usemap="#mapa-1" alt="mapa klikalnych obszarów">Rezultat:

Od tej pory, gdy klikniemy w okolice napisu "ARTICLE" (znajdującego się na naszym przykładowym obrazku powiązanym z naszą przykładową mapą klikalnych obszarów) zostaniemy przeniesieni do zasobu internetowego znajdującego się pod adresem https://webkod.pl/kurs-html/tagi/sekcje/element-article.
Ponadto warto wiedzieć, iż podając współrzędne większej liczby punktów kontrolnych możemy tworzyć bardziej skomplikowane wielokąty (nie tylko trójkąty).