Obszar martwy
- Data publikacji
- Ostatnio edytowano
Aby zrozumieć czym jest obszar martwy oraz dowiedzieć się, jak utworzyć obszar martwy na mapie klikalnych obszarów, musimy uświadomić sobie kilka rzeczy.
Po pierwsze. Każda mapa klikalnych obszarów może posiadać kilka klikalnych obszarów jednocześnie.
Przykład:
<map name="mapa-1">
<area shape="poly" coords="19,26,19,130,129,130" href="https://webkod.pl/kurs-html/tagi/sekcje/element-article" alt="opis elementu - article">
<area shape="rect" coords="172,23,279,130" href="https://webkod.pl/kurs-html/tagi/sekcje/element-section" alt="opis elementu - section">
<area shape="circle" coords="74,227,56" href="https://webkod.pl/kurs-html/tagi/sekcje/element-nav" alt="opis elementu - nav">
<area shape="poly" coords="175,171,253,163,209,207,269,188,265,278,231,238,192,278" href="https://webkod.pl/kurs-html/tagi/sekcje/element-aside" alt="opis elementu - aside">
</map>
<img src="https://webkod.pl/files/html/obrazek-01.png" usemap="#mapa-1" alt="mapa klikalnych obszarów">Rezultat:

Po drugie. W sytuacji gdy jeden klikalny obszar nachodzi na drugi klikalny obszar, wtedy obszarem będącym najbardziej na wierzchu jest ten obszar, który reprezentowany jest przez element area, który występuje wcześniej w zawartości elementu map.
Przykład:
<map name="mapa-2">
<!-- ten element "area" występuje wcześniej (1) -->
<area href="https://webkod.pl/kurs-html/tagi/sekcje/element-article" shape="rect" coords="95,44,204,229" alt="opis elementu - article">
<!-- ten element "area" występuje później (2) -->
<area href="https://webkod.pl/kurs-html/tagi/sekcje/element-section" shape="rect" coords="39,69,261,148" alt="opis elementu - section">
</map>
<img src="https://webkod.pl/files/html/obrazek-05.png" usemap="#mapa-2" alt="mapa klikalnych obszarów">Rezultat:

Na naszej przykładowej mapie klikalnych obszarów, klikalny obszar prowadzący do zasobu internetowego znajdującego się pod adresem https://webkod.pl/kurs-html/tagi/sekcje/element-article jest bardziej na wierzchu, niż klikalny obszar prowadzący do zasobu internetowego znajdującego się pod adresem https://webkod.pl/kurs-html/tagi/sekcje/element-section.
Kolejny przykład:
<map name="mapa-3">
<!-- ten element "area" występuje wcześniej (1) -->
<area href="https://webkod.pl/kurs-html/tagi/sekcje/element-section" shape="rect" coords="39,69,261,148" alt="opis elementu - section">
<!-- ten element "area" występuje później (2) -->
<area href="https://webkod.pl/kurs-html/tagi/sekcje/element-article" shape="rect" coords="95,44,204,229" alt="opis elementu - article">
</map>
<img src="https://webkod.pl/files/html/obrazek-05.png" usemap="#mapa-3" alt="mapa klikalnych obszarów">Rezultat:

Tym razem na naszej przykładowej mapie klikalnych obszarów, klikalny obszar prowadzący do zasobu internetowego znajdującego się pod adresem https://webkod.pl/kurs-html/tagi/sekcje/element-section jest bardziej na wierzchu, niż klikalny obszar prowadzący do zasobu internetowego znajdującego się pod adresem https://webkod.pl/kurs-html/tagi/sekcje/element-article.
Po trzecie. Gdy element area nie posiada atrybutu href, wtedy element area nie prowadzi do żadnego zasobu internetowego, lecz wspomniany element area nadal tworzy obszar na mapie klikalnych obszarów (tzw. obszar martwy), który to obszar martwy może przykryć inne klikalne obszary występujące na tej samej mapie klikalnych obszarów.
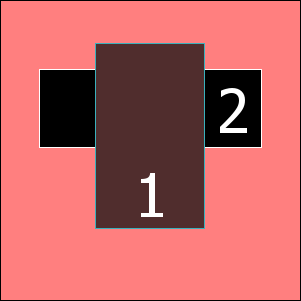
Przykład:
<map name="mapa-4">
<!-- obszar martwy (1) -->
<area shape="rect" coords="97,94,242,234">
<!-- inny klikalny obszar (2) -->
<area shape="rect" coords="51,60,262,272" href="https://webkod.pl/kurs-html/tagi/sekcje/element-article" alt="opis elementu - article">
</map>
<img src="https://webkod.pl/files/html/obrazek-07.png" usemap="#mapa-4" alt="mapa klikalnych obszarów">Rezultat:
