- Autor publikacji
- Virtual Patriot - Administrator
th
- Data publikacji
- Ostatnio edytowano
Przeznaczenie elementu th
Element th reprezentuje jedną komórkę tabeli HTML pełniącą rolę nagłówka wiersza lub kolumny.
Dodatkowe artykuły związane z elementem th
- Progres XI - Komórka tabeli HTML pełniąca rolę nagłówka
- Progres XI - Pusta komórka tabeli HTML
- Progres XI - Zasięg elementu "th"
- Progres XI - Scalanie komórek tabeli HTML kilku kolumn
- Progres XI - Scalanie komórek tabeli HTML kilku wierszy
- Progres XI - Powiązanie komórki tabeli HTML z elementem "th"
Informacje techniczne o elemencie th
- kategoria ogólna
-
brak
- kontekst zewnętrzny
-
jako element dziecko elementu tr
Przykładowy Kod HTML
<table> <caption>Ilość przedmiotów w magazynie</caption> <thead> <tr> <th>przedmiot</th> <th>ilość</th> </tr> </thead> <tbody> <tr> <th>szafa</th> <td>10</td> </tr> <tr> <th>stół</th> <td>5</td> </tr> </tbody> <tfoot> <tr> <th>suma</th> <td>15</td> </tr> </tfoot> </table>Kontekstem zewnętrznym przykładowych elementów "th" są elementy "tr", dla których wspomniane elementy "th" są elementami dziećmi, dlatego w tej sytuacji wspomniany kontekst zewnętrzny, czyli element "tr", element "tr", element "tr" oraz element "tr", jest prawidłowym kontekstem zewnętrznym dla poszczególnych elementów "th".
- kontekst wewnętrzny
-
zawartość opływająca, lecz nie następujące elementy HTML jako elementy potomkowie: header, footer, elementy HTML należące do kategorii nagłówek zawartości, elementy HTML należące do kategorii sekcja zawartości
Przykładowy Kod HTML
<table> <caption>Ilość przedmiotów w magazynie</caption> <thead> <tr> <th><span>przedmiot</span></th> <th><span>ilość</span></th> </tr> </thead> <tbody> <tr> <th><span>szafa</span></th> <td>10</td> </tr> <tr> <th><span>stół</span></th> <td>5</td> </tr> </tbody> <tfoot> <tr> <th><span>suma</span></th> <td>15</td> </tr> </tfoot> </table>Kontekstem wewnętrznym przykładowych elementów "th" są wyłącznie elementy HTML, które należą do kategorii zawartość opływająca oraz które nie są zakazanym kontekstem wewnętrznym elementu "th", dlatego w tej sytuacji wspomniany kontekst wewnętrzny, czyli element "span", jest prawidłowym kontekstem wewnętrznym dla poszczególnych elementów "th".
- wymagane elementy dzieci
-
brak
- wymagane atrybuty
-
brak
- zdolność fallback
-
nie dotyczy
- składnia HTML
-
<th> ... </th> - pominięcie tagu na początku
-
nigdy
- pominięcie tagu na końcu
-
tag może zostać pominięty, lecz tylko wtedy gdy bezpośrednio po danym elemencie th występuje inny element th lub element td lub gdy bezpośrednio po danym elemencie th nie występuje żadna inna zawartość, która z naszego założenia miałaby należeć do kontekstu wewnętrznego elementu rodzica danego elementu th
- CSS display
-
table-cell
Przypuszczalnie domyślne reguły CSS elementu th
th {
display:table-cell;
vertical-align:inherit;
font-weight:700;
text-align:center;
padding:1px;
border-color:inherit;
}
table[border] th {
border-width:1px;
border-style:inset;
}Interpretacja elementu th
Opis atrybutów elementu th
abbr
Przeznaczenie atrybutu abbr
Atrybut abbr wykorzystany wraz z elementem th pozwala nam określić treść alternatywną (zamienną) w postaci tekstu, jaki powinien pełnić rolę opisującą treść reprezentowaną przez zawartość danego elementu th.
- Wartość domyślna
-
brak wartości domyślnej
Wartości atrybutu abbr
- tekst
-
Należy podać ciąg znaków, który chcemy, aby został wykorzystany przez przeglądarkę internetową do określenia interesującej nas treści alternatywnej w postaci tekstu.
Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Owoce Świata</caption> <thead> <tr> <th abbr="zakres od A do I">A - I</th> <th abbr="zakres od J do R">J - R</th> <th abbr="zakres od S do Z">S - Z</th> </tr> </thead> <tbody> <tr> <td>ananas</td> <td>jabłko</td> <td>truskawka</td> </tr> <tr> <td>banan</td> <td>kokos</td> <td>winogrono</td> </tr> <tr> <td>cytryna</td> <td>malina</td> <td>wiśnia</td> </tr> </tbody> </table> </body> </html>Rezultat
Owoce Świata A - I J - R S - Z ananas jabłko truskawka banan kokos winogrono cytryna malina wiśnia Ponieważ do przykładowego elementu "th" został dodany atrybut "abbr" wraz z wartością "zakres od J do R", przykładowy element "th", którego zawartość reprezentuje treść w postaci ciągu znaków "J - R", zawiera dodatkową treść alternatywną w postaci tekstu "zakres od J do R", który to tekst "zakres od J do R" może zostać wykorzystany przez jeden z mechanizmów przeglądarki internetowej służący do czytania treści stron internetowych.
colspan
Przeznaczenie atrybutu colspan
Atrybut colspan wykorzystany wraz z elementem th pozwala nam określić liczbę kolumn tabeli HTML, których komórki powinny ulec poziomemu scaleniu licząc od danego elementu th.
- Wartość domyślna
-
1(w każdej sytuacji)
Wartości atrybutu colspan
- liczba
-
Należy podać liczbę całkowitą większą od zera.
Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Rośliny Świata</caption> <tbody> <tr> <th>zakres</th> <th colspan="3">owoce</th> </tr> <tr> <th>A - I</th> <td>ananas</td> <td>banan</td> <td>cytryna</td> </tr> <tr> <th>J - R</th> <td>jabłko</td> <td>kokos</td> <td>malina</td> </tr> <tr> <th>S - Z</th> <td>truskawka</td> <td>winogrono</td> <td>wiśnia</td> </tr> </tbody> <tbody> <tr> <th>zakres</th> <th colspan="3">warzywa</th> </tr> <tr> <th>A - I</th> <td>bakłażan</td> <td>cebula</td> <td>fasola</td> </tr> <tr> <th>J - R</th> <td>kalafior</td> <td>marchew</td> <td>ogórek</td> </tr> <tr> <th>S - Z</th> <td>rzodkiew</td> <td>sałata</td> <td>szpinak</td> </tr> </tbody> </table> </body> </html>Rezultat
Rośliny Świata zakres owoce A - I ananas banan cytryna J - R jabłko kokos malina S - Z truskawka winogrono wiśnia zakres warzywa A - I bakłażan cebula fasola J - R kalafior marchew ogórek S - Z rzodkiew sałata szpinak Komórki trzech kolumn tabeli HTML uległy poziomemu scaleniu licząc w prawo od przykładowego elementu "th", którego zawartość reprezentuje treść w postaci ciągu znaków "owoce", ponieważ do wspomnianego elementu "th" został dodany atrybut "colspan" wraz z wartością "3".
headers
Przeznaczenie atrybutu headers
Atrybut headers wykorzystany wraz z elementem th pozwala nam określić informację o tym, z którym innym elementem th powinien zostać powiązany dany element th.
Zarówno element "th", jak i powiązany z nim element "th" muszą należeć do tej samej tabeli HTML.
- Wartość domyślna
-
brak wartości domyślnej
Wartości atrybutu headers
- th id
-
Należy podać wartość atrybutu id interesującego nas elementu
th.Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Rośliny Świata</caption> <thead> <tr> <th id="jadalne" colspan="2">jadalne</th> <th rowspan="2" headers="jadalne">suma</th> </tr> <tr> <th>owoce</th> <th>warzywa</th> </tr> </thead> <tbody> <tr> <td>ananas</td> <td>cebula</td> <td rowspan="3">6</td> </tr> <tr> <td>truskawka</td> <td>sałata</td> </tr> <tr> <td>malina</td> <td>szpinak</td> </tr> </tbody> </table> </body> </html>Rezultat
Rośliny Świata jadalne suma owoce warzywa ananas cebula 6 truskawka sałata malina szpinak Ponieważ do przykładowego elementu "th" został dodany atrybut "headers" wraz z wartością "jadalne", przykładowy element "th", którego zawartość reprezentuje treść w postaci ciągu znaków "suma", zawiera dodatkową informację dla przeglądarki internetowej o tym, że wspomniany element "th" został powiązany z elementem "th" posiadającym atrybut "id" o wartości "jadalne".
- kombinacja wartości
-
Możemy podać kilka wartości, oddzielonych od siebie przynajmniej jednym znakiem spacji, dzięki czemu dany element
thbędzie mógł zostać powiązany z kilkoma docelowymi elementamithjednocześnie.Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Grupowanie roślin według koloru</caption> <thead> <tr> <th id="czerwone">czerwone</th> <th id="globalne">rośliny świata</th> <th id="zielone">zielone</th> </tr> </thead> <tbody> <tr> <td>truskawka</td> <th headers="czerwone globalne zielone">owoce</th> <td>kiwi</td> </tr> <tr> <td>pomidor</td> <th headers="czerwone globalne zielone">warzywa</th> <td>ogórek</td> </tr> </tbody> </table> </body> </html>Rezultat
Grupowanie roślin według koloru czerwone rośliny świata zielone truskawka owoce kiwi pomidor warzywa ogórek Ponieważ do przykładowego elementu "th" został dodany atrybut "headers" wraz z następującą kombinacją wartości: "czerwone globalne zielone", przykładowy element "th", którego zawartość reprezentuje treść w postaci ciągu znaków "owoce", zawiera dodatkową informację dla przeglądarki internetowej o tym, że wspomniany element "th" został powiązany z elementem "th" posiadającym atrybut "id" o wartości "czerwone", z elementem "th" posiadającym atrybut "id" o wartości "globalne" oraz z elementem "th" posiadającym atrybut "id" o wartości "zielone".
rowspan
Przeznaczenie atrybutu rowspan
Atrybut rowspan wykorzystany wraz z elementem th pozwala nam określić liczbę wierszy tabeli HTML, których komórki powinny ulec pionowemu scaleniu licząc od danego elementu th.
Komórki wierszy tabeli HTML, które nie należą do tej samej części tabeli HTML (elementu thead, elementu tbody lub elementu tfoot) nie mogą scalać się ze sobą.
- Wartość domyślna
-
1(w każdej sytuacji)
Wartości atrybutu rowspan
- liczba
-
Należy podać liczbę całkowitą większą od zera.
Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Rośliny Świata</caption> <thead> <tr> <th>grupy</th> <th>A - I</th> <th>J - R</th> <th>S - Z</th> </tr> </thead> <tbody> <tr> <th rowspan="3">owoce</th> <td>ananas</td> <td>jabłko</td> <td>truskawka</td> </tr> <tr> <td>banan</td> <td>kokos</td> <td>winogrono</td> </tr> <tr> <td>cytryna</td> <td>malina</td> <td>wiśnia</td> </tr> </tbody> <tbody> <tr> <th rowspan="3">warzywa</th> <td>bakłażan</td> <td>kalafior</td> <td>rzodkiew</td> </tr> <tr> <td>cebula</td> <td>marchew</td> <td>sałata</td> </tr> <tr> <td>fasola</td> <td>ogórek</td> <td>szpinak</td> </tr> </tbody> </table> </body> </html>Rezultat
Rośliny Świata grupy A - I J - R S - Z owoce ananas jabłko truskawka banan kokos winogrono cytryna malina wiśnia warzywa bakłażan kalafior rzodkiew cebula marchew sałata fasola ogórek szpinak Komórki trzech wierszy tabeli HTML uległy pionowemu scaleniu licząc w dół od przykładowego elementu "th", którego zawartość reprezentuje treść w postaci ciągu znaków "owoce", ponieważ do wspomnianego elementu "th" został dodany atrybut "rowspan" wraz z wartością "3".
- 0
-
Wartość
0oznacza, że pionowemu scaleniu licząc w dół od danego elementuthmają ulec komórki wszystkich wierszy tabeli HTML należących do tej samej części tabeli HTML, co dany elementth.Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Rośliny Świata</caption> <thead> <tr> <th>grupy</th> <th>A - I</th> <th>J - R</th> <th>S - Z</th> </tr> </thead> <tbody> <tr> <th rowspan="0">owoce</th> <td>ananas</td> <td>jabłko</td> <td>truskawka</td> </tr> <tr> <td>banan</td> <td>kokos</td> <td>winogrono</td> </tr> <tr> <td>cytryna</td> <td>malina</td> <td>wiśnia</td> </tr> </tbody> <tbody> <tr> <th rowspan="0">warzywa</th> <td>bakłażan</td> <td>kalafior</td> <td>rzodkiew</td> </tr> <tr> <td>cebula</td> <td>marchew</td> <td>sałata</td> </tr> <tr> <td>fasola</td> <td>ogórek</td> <td>szpinak</td> </tr> </tbody> </table> </body> </html>Rezultat
Rośliny Świata grupy A - I J - R S - Z owoce ananas jabłko truskawka banan kokos winogrono cytryna malina wiśnia warzywa bakłażan kalafior rzodkiew cebula marchew sałata fasola ogórek szpinak Komórki wszystkich wierszy tabeli HTML należących do pierwszej części BODY tabeli HTML uległy pionowemu scaleniu licząc w dół od przykładowego elementu "th", którego zawartość reprezentuje treść w postaci ciągu znaków "owoce", ponieważ do wspomnianego elementu "th" został dodany atrybut "rowspan" wraz z wartością "0".
scope
Przeznaczenie atrybutu scope
Atrybut scope wykorzystany wraz z elementem th pozwala nam określić zasięg danego elementu th na kolejne komórki wierszy lub kolejne komórki kolumn tabeli HTML, do której należy dany element th.
- Wartość domyślna
-
brak wartości domyślnej
Wartości atrybutu scope
- row
-
Wartość
rowoznacza zasięg na kolejne komórki w danym wierszu tabeli HTML.Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Przedmioty Świata</caption> <thead> <tr> <th>numer</th> <th>klasa</th> <th>typy</th> <th>czerwone</th> <th>zielone</th> </tr> </thead> <tbody> <tr> <td></td> <td></td> <th>jadalne</th> <td></td> <td></td> </tr> <tr> <td>1</td> <td>A</td> <th scope="row">owoce</th> <td>truskawka</td> <td>kiwi</td> </tr> <tr> <td>2</td> <td>A</td> <th>warzywa</th> <td>pomidor</td> <td>ogórek</td> </tr> </tbody> <tbody> <tr> <td></td> <td></td> <th>niejadalne</th> <td></td> <td></td> </tr> <tr> <td>3</td> <td>B</td> <th>minerały</th> <td>rubin</td> <td>chloryt</td> </tr> <tr> <td>4</td> <td>C</td> <th>różne</th> <td>cegła</td> <td>farba</td> </tr> </tbody> </table> </body> </html>Rezultat
Przedmioty Świata numer klasa typy czerwone zielone jadalne 1 A owoce truskawka kiwi 2 A warzywa pomidor ogórek niejadalne 3 B minerały rubin chloryt 4 C różne cegła farba Ponieważ do przykładowego elementu "th" został dodany atrybut "scope" wraz z wartością "row", przykładowy element "th", którego zawartość reprezentuje treść w postaci ciągu znaków "owoce", zawiera dodatkową informację dla przeglądarki internetowej o tym, że wspomniany element "th" swoim zasięgiem obejmuje kolejne komórki w danym wierszu tabeli HTML, czyli komórkę, której zawartością jest ciąg znaków "truskawka" oraz komórkę, której zawartością jest ciąg znaków "kiwi".
Na grafice - zasięg na kolejne komórki w danym wierszu tabeli HTML. - col
-
Wartość
coloznacza zasięg na kolejne komórki w danej kolumnie tabeli HTML.Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Przedmioty Świata</caption> <thead> <tr> <th>numer</th> <th>klasa</th> <th>typy</th> <th scope="col">czerwone</th> <th>zielone</th> </tr> </thead> <tbody> <tr> <td></td> <td></td> <th>jadalne</th> <td></td> <td></td> </tr> <tr> <td>1</td> <td>A</td> <th>owoce</th> <td>truskawka</td> <td>kiwi</td> </tr> <tr> <td>2</td> <td>A</td> <th>warzywa</th> <td>pomidor</td> <td>ogórek</td> </tr> </tbody> <tbody> <tr> <td></td> <td></td> <th>niejadalne</th> <td></td> <td></td> </tr> <tr> <td>3</td> <td>B</td> <th>minerały</th> <td>rubin</td> <td>chloryt</td> </tr> <tr> <td>4</td> <td>C</td> <th>różne</th> <td>cegła</td> <td>farba</td> </tr> </tbody> </table> </body> </html>Rezultat
Przedmioty Świata numer klasa typy czerwone zielone jadalne 1 A owoce truskawka kiwi 2 A warzywa pomidor ogórek niejadalne 3 B minerały rubin chloryt 4 C różne cegła farba Ponieważ do przykładowego elementu "th" został dodany atrybut "scope" wraz z wartością "col", przykładowy element "th", którego zawartość reprezentuje treść w postaci ciągu znaków "czerwone", zawiera dodatkową informację dla przeglądarki internetowej o tym, że wspomniany element "th" swoim zasięgiem obejmuje kolejne komórki w danej kolumnie tabeli HTML, czyli pierwszą komórkę, której zawartość jest zawartością pustą, komórkę, której zawartością jest ciąg znaków "truskawka", komórkę, której zawartością jest ciąg znaków "pomidor", drugą komórkę, której zawartość jest zawartością pustą, komórkę, której zawartością jest ciąg znaków "rubin" oraz komórkę, której zawartością jest ciąg znaków "cegła".
Na grafice - zasięg na kolejne komórki w danej kolumnie tabeli HTML. - rowgroup
-
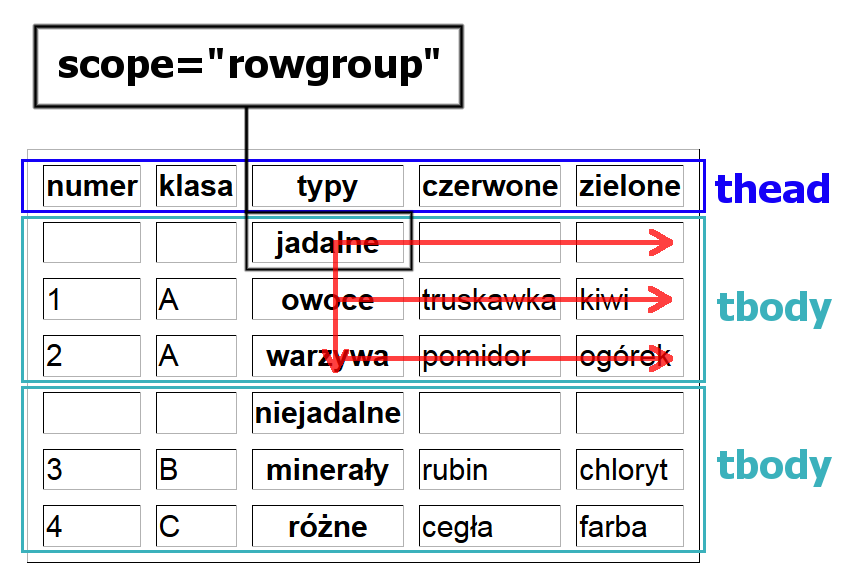
Wartość
rowgroupoznacza zasięg na kolejne komórki wierszy tabeli HTML, które należą do danej części tabeli HTML.Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Przedmioty Świata</caption> <thead> <tr> <th>numer</th> <th>klasa</th> <th>typy</th> <th>czerwone</th> <th>zielone</th> </tr> </thead> <tbody> <tr> <td></td> <td></td> <th scope="rowgroup">jadalne</th> <td></td> <td></td> </tr> <tr> <td>1</td> <td>A</td> <th>owoce</th> <td>truskawka</td> <td>kiwi</td> </tr> <tr> <td>2</td> <td>A</td> <th>warzywa</th> <td>pomidor</td> <td>ogórek</td> </tr> </tbody> <tbody> <tr> <td></td> <td></td> <th>niejadalne</th> <td></td> <td></td> </tr> <tr> <td>3</td> <td>B</td> <th>minerały</th> <td>rubin</td> <td>chloryt</td> </tr> <tr> <td>4</td> <td>C</td> <th>różne</th> <td>cegła</td> <td>farba</td> </tr> </tbody> </table> </body> </html>Rezultat
Przedmioty Świata numer klasa typy czerwone zielone jadalne 1 A owoce truskawka kiwi 2 A warzywa pomidor ogórek niejadalne 3 B minerały rubin chloryt 4 C różne cegła farba Ponieważ do przykładowego elementu "th" został dodany atrybut "scope" wraz z wartością "rowgroup", przykładowy element "th", którego zawartość reprezentuje treść w postaci ciągu znaków "jadalne", zawiera dodatkową informację dla przeglądarki internetowej o tym, że wspomniany element "th" swoim zasięgiem obejmuje kolejne komórki wierszy tabeli HTML należących do pierwszej części BODY tabeli HTML, czyli pierwszą komórkę, której zawartość jest zawartością pustą, drugą komórkę, której zawartość jest zawartością pustą, komórkę, której zawartością jest ciąg znaków "owoce", komórkę, której zawartością jest ciąg znaków "truskawka", komórkę, której zawartością jest ciąg znaków "kiwi", komórkę, której zawartością jest ciąg znaków "warzywa", komórkę, której zawartością jest ciąg znaków "pomidor" oraz komórkę, której zawartością jest ciąg znaków "ogórek".
Na grafice - zasięg na kolejne komórki wierszy tabeli HTML w danej części tabeli HTML. - colgroup
-
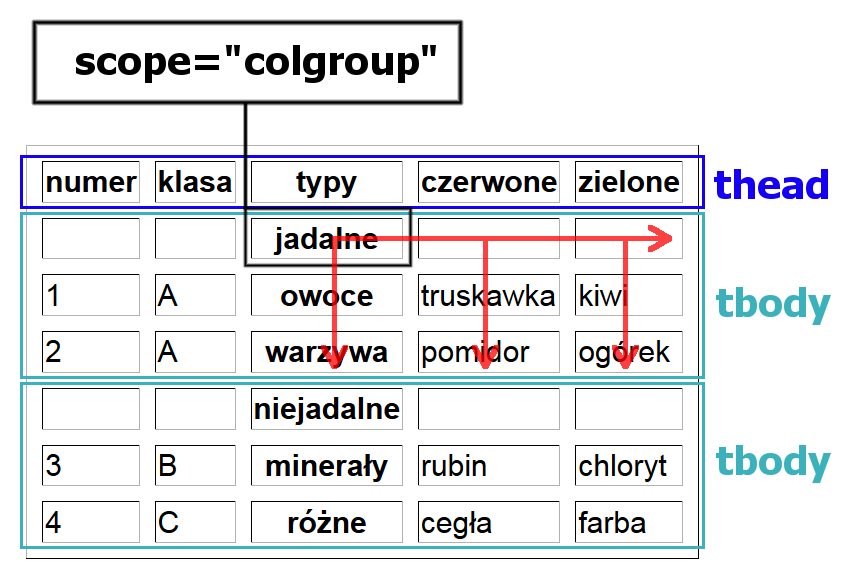
Wartość
colgroupoznacza zasięg na kolejne komórki kolumn tabeli HTML, które należą do danej części tabeli HTML.Przykładowy Kod HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Darmowy Kurs HTML</title> </head> <body> <table border="1"> <caption>Przedmioty Świata</caption> <thead> <tr> <th>numer</th> <th>klasa</th> <th>typy</th> <th>czerwone</th> <th>zielone</th> </tr> </thead> <tbody> <tr> <td></td> <td></td> <th scope="colgroup">jadalne</th> <td></td> <td></td> </tr> <tr> <td>1</td> <td>A</td> <th>owoce</th> <td>truskawka</td> <td>kiwi</td> </tr> <tr> <td>2</td> <td>A</td> <th>warzywa</th> <td>pomidor</td> <td>ogórek</td> </tr> </tbody> <tbody> <tr> <td></td> <td></td> <th>niejadalne</th> <td></td> <td></td> </tr> <tr> <td>3</td> <td>B</td> <th>minerały</th> <td>rubin</td> <td>chloryt</td> </tr> <tr> <td>4</td> <td>C</td> <th>różne</th> <td>cegła</td> <td>farba</td> </tr> </tbody> </table> </body> </html>Rezultat
Przedmioty Świata numer klasa typy czerwone zielone jadalne 1 A owoce truskawka kiwi 2 A warzywa pomidor ogórek niejadalne 3 B minerały rubin chloryt 4 C różne cegła farba Ponieważ do przykładowego elementu "th" został dodany atrybut "scope" wraz z wartością "colgroup", przykładowy element "th", którego zawartość reprezentuje treść w postaci ciągu znaków "jadalne", zawiera dodatkową informację dla przeglądarki internetowej o tym, że wspomniany element "th" swoim zasięgiem obejmuje kolejne komórki kolumn tabeli HTML należących do pierwszej części BODY tabeli HTML, czyli komórkę, której zawartością jest ciąg znaków "owoce", komórkę, której zawartością jest ciąg znaków "warzywa", pierwszą komórkę, której zawartość jest zawartością pustą, komórkę, której zawartością jest ciąg znaków "truskawka", komórkę, której zawartością jest ciąg znaków "pomidor", drugą komórkę, której zawartość jest zawartością pustą, komórkę, której zawartością jest ciąg znaków "kiwi" oraz komórkę, której zawartością jest ciąg znaków "ogórek".
Na grafice - zasięg na kolejne komórki kolumn tabeli HTML w danej części tabeli HTML.