border-bottom-right-radius
- Data publikacji
- Ostatnio edytowano
Zobacz również: w3.org - border-bottom-right-radius property (LV3)
Przeznaczenie właściwości border-bottom-right-radius
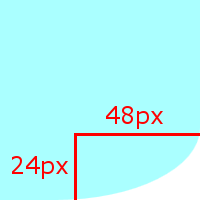
Za pomocą właściwości border-bottom-right-radius możemy określić rozmiar zaokrąglenia prawego dolnego rogu interesującego nas elementu HTML.
- Informacje dodatkowe
-
brak
Informacje techniczne o właściwości border-bottom-right-radius
- przeznaczenie
-
element HTML każdego typu
- pozycja
-
dowolna
- dziedziczenie
-
nie
- wartość initial
-
0 - wyjątki initial
-
brak
- animowanie
-
tak
Interpretacja właściwości border-bottom-right-radius

-
tak

-
tak

-
tak

-
tak

-
tak, lecz od wersji 9

-
tak
Zobacz więcej informacji o interpretacji właściwości border-bottom-right-radius.