translate()
- Data publikacji
- Ostatnio edytowano
Przeznaczenie funkcji translate()
Za pomocą funkcji translate() możemy wykonać przekształcenie w przestrzeni 2D. Wspomniane przekształcenie polega na jednoczesnym przesunięciu elementu HTML względem poziomej osi X oraz względem pionowej osi Y.
Parametry funkcji translate()
- Przykładowe zapisy
-
translate(250px)translate(250px, -100px)translate(25%, 50%)
- x
-
Parametr
xjest wymaganym parametrem funkcjitranslate(). Parametrxokreśla wielkość przesunięcia elementu HTML względem poziomej osi X. - y
-
Parametr
ynie jest wymaganym parametrem funkcjitranslate(). Parametryokreśla wielkość przesunięcia elementu HTML względem pionowej osi Y.
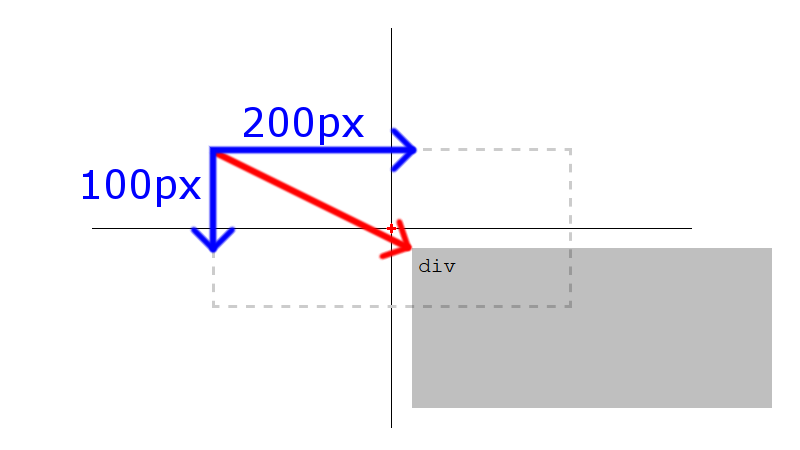
translate(200px, 100px)
Występowanie funkcji translate()
Przykład funkcji translate()
transform:translate(50px, 75px);
Przykładowy element "div" został przesunięty w prawo o 50 pikseli względem poziomej osi X oraz w dół o 75 pikseli względem pionowej osi Y, ponieważ do wspomnianego elementu "div" została dodana właściwość "transform" wraz z wartością w postaci funkcji "translate()", w której to funkcji zostały użyte następujące wartości: "50px, 75px".
Kod źródłowy przykładu
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Darmowy Kurs CSS</title>
<style>
html {
font-size:16px;
font-family:Helvetica, sans-serif;
}
div {
transform:translate(50px, 75px);
margin:0 auto;
width:300px;
height:120px;
font-size:1.3em;
background-color:#7DCDE8;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>Interpretacja funkcji translate()

-
tak

-
tak

-
tak

-
tak

-
tak, lecz od wersji 9

-
tak
Zobacz więcej informacji o interpretacji funkcji translate().