scaleY()
- Data publikacji
- Ostatnio edytowano
Przeznaczenie funkcji scaleY()
Za pomocą funkcji scaleY() możemy wykonać przekształcenie w przestrzeni 2D. Wspomniane przekształcenie polega na przeskalowaniu rozmiaru wysokości elementu HTML względem pionowej osi Y.
Parametry funkcji scaleY()
- Przykładowe zapisy
-
scaleY(0.25)scaleY(3)scaleY(-0.75)
- y
-
Parametr
yjest wymaganym parametrem funkcjiscaleY(). Parametryokreśla wielkość przeskalowania rozmiaru wysokości elementu HTML względem pionowej osi Y.
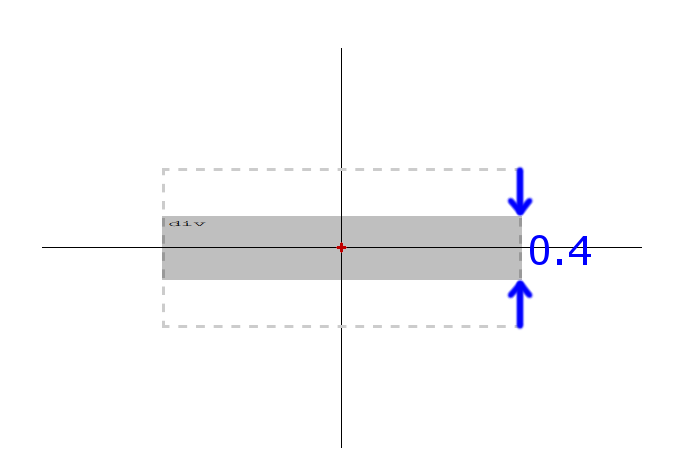
scaleY(0.4)
Występowanie funkcji scaleY()
Przykład funkcji scaleY()
transform:scaleY(0.75);
Rozmiar wysokości przykładowego elementu "div" został przeskalowany o wartość "0.75" względem pionowej osi Y, ponieważ do wspomnianego elementu "div" została dodana właściwość "transform" wraz z wartością w postaci funkcji "scaleY()", w której to funkcji została użyta wartość "0.75".
Kod źródłowy przykładu
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Darmowy Kurs CSS</title>
<style>
html {
font-size:16px;
font-family:Helvetica, sans-serif;
}
div {
transform:scaleY(0.75);
margin:0 auto;
width:300px;
height:120px;
font-size:1.3em;
background-color:#7DCDE8;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>Interpretacja funkcji scaleY()

-
tak

-
tak

-
tak

-
tak

-
tak, lecz od wersji 9

-
tak
Zobacz więcej informacji o interpretacji funkcji scaleY().