scale()
- Data publikacji
- Ostatnio edytowano
Przeznaczenie funkcji scale()
Za pomocą funkcji scale() możemy wykonać przekształcenie w przestrzeni 2D. Wspomniane przekształcenie polega na jednoczesnym przeskalowaniu rozmiaru szerokości elementu HTML względem poziomej osi X oraz rozmiaru wysokości elementu HTML względem pionowej osi Y.
Parametry funkcji scale()
- Przykładowe zapisy
-
scale(0.5)scale(1.5, 0.25)scale(0.55, 0.675)
- x
-
Parametr
xjest wymaganym parametrem funkcjiscale(). Parametrxokreśla wielkość przeskalowania rozmiaru szerokości elementu HTML względem poziomej osi X. - y
-
Parametr
ynie jest wymaganym parametrem funkcjiscale(). Parametryokreśla wielkość przeskalowania rozmiaru wysokości elementu HTML względem pionowej osi Y.
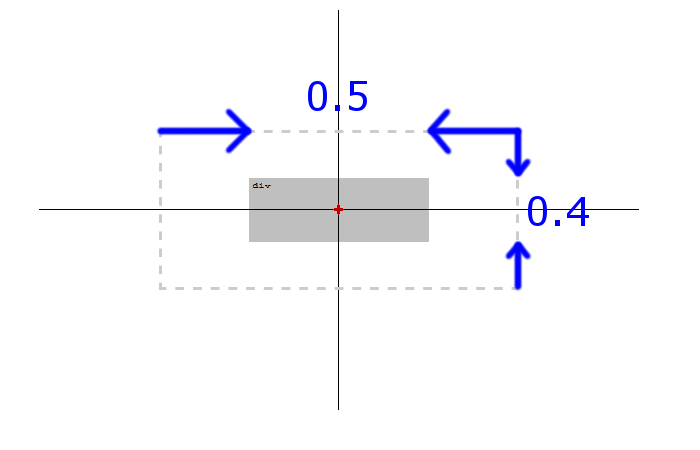
scale(0.5, 0.4)
Występowanie funkcji scale()
Przykład funkcji scale()
transform:scale(1.25, 0.75);
Rozmiar szerokości przykładowego elementu "div" został przeskalowany o wartość "1.25" względem poziomej osi X, natomiast rozmiar wysokości przykładowego elementu "div" został przeskalowany o wartość "0.75" względem pionowej osi Y, ponieważ do wspomnianego elementu "div" została dodana właściwość "transform" wraz z wartością w postaci funkcji "scale()", w której to funkcji zostały użyte następujące wartości: "1.25, 0.75".
Kod źródłowy przykładu
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Darmowy Kurs CSS</title>
<style>
html {
font-size:16px;
font-family:Helvetica, sans-serif;
}
div {
transform:scale(1.25, 0.75);
margin:0 auto;
width:300px;
height:120px;
font-size:1.3em;
background-color:#7DCDE8;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>Interpretacja funkcji scale()

-
tak

-
tak

-
tak

-
tak

-
tak, lecz od wersji 9

-
tak
Zobacz więcej informacji o interpretacji funkcji scale().