rect()
- Data publikacji
- Ostatnio edytowano
Przeznaczenie funkcji rect()
Za pomocą funkcji rect() możemy określić kształt w postaci prostokąta.
Parametry funkcji rect()
- Przykładowe zapisy
-
rect(15px, 350px, 150px, 45px)rect(0, 100px, 100px, 0)rect(1em, 20em, 10em, 1em)
- cutTop
-
Parametr
cutTopjest wymaganym parametrem funkcjirect(). ParametrcutTopokreśla wielkość obcięcia nowo powstającego prostokątnego kształtu względem górnej krawędzi obszaru pierwotnego, którego kształt chcemy zmienić. - visibleLeft
-
Parametr
visibleLeftjest wymaganym parametrem funkcjirect(). ParametrvisibleLeftokreśla wielkość obszaru, który powinien pozostać widoczny względem lewej krawędzi obszaru pierwotnego, którego kształt chcemy zmienić. - visibleTop
-
Parametr
visibleTopjest wymaganym parametrem funkcjirect(). ParametrvisibleTopokreśla wielkość obszaru, który powinien pozostać widoczny względem górnej krawędzi obszaru pierwotnego, którego kształt chcemy zmienić. - cutLeft
-
Parametr
cutLeftjest wymaganym parametrem funkcjirect(). ParametrcutLeftokreśla wielkość obcięcia nowo powstającego prostokątnego kształtu względem lewej krawędzi obszaru pierwotnego, którego kształt chcemy zmienić.
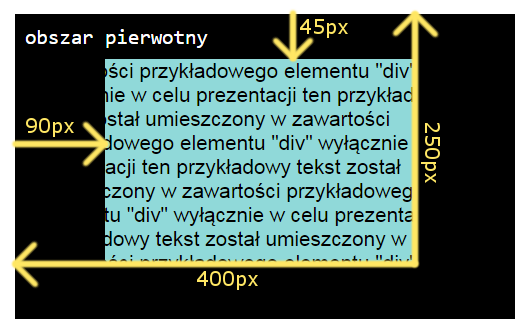
rect(45px, 400px, 250px, 90px)
Występowanie funkcji rect()
Przykład funkcji rect()
clip:rect(15px, 350px, 150px, 45px);
Obszar przykładowego elementu "div" został przycięty do kształtu przypominającego kształt prostokąta, ponieważ do wspomnianego elementu "div" została dodana właściwość "clip" wraz z wartością w postaci funkcji "rect()", w której to funkcji zostały użyte następujące wartości: "15px, 350px, 150px, 45px".
Kod źródłowy przykładu
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Darmowy Kurs CSS</title>
<style>
html {
font-size:16px;
font-family:Helvetica, sans-serif;
}
div {
clip:rect(15px, 350px, 150px, 45px);
position:absolute;
padding:1em;
font-size:1.3em;
background-color:#7DCDE8;
}
</style>
</head>
<body>
<div>
ten tekst wyświetlony w oknie przeglądarki internetowej został umieszczony w zawartości tego przykładowego elementu "div" wyłącznie w celach prezentacyjnych, ten tekst wyświetlony w oknie przeglądarki internetowej został umieszczony w zawartości tego przykładowego elementu "div" wyłącznie w celach prezentacyjnych, ten tekst wyświetlony w oknie przeglądarki internetowej został umieszczony w zawartości tego przykładowego elementu "div" wyłącznie w celach prezentacyjnych
</div>
</body>
</html>Interpretacja funkcji rect()

-
tak

-
tak

-
tak

-
tak

-
tak

-
tak