drop-shadow()
- Data publikacji
- Ostatnio edytowano
Przeznaczenie funkcji drop-shadow()
Za pomocą funkcji drop-shadow() możemy określić efekt cienia koloru.
Parametry funkcji drop-shadow()
- Przykładowe zapisy
-
drop-shadow(5px 5px)drop-shadow(5px 5px 2px)drop-shadow(5px 5px 2px red)drop-shadow(-0.5em 1em 5px black)
- x
-
Parametr
xjest wymaganym parametrem funkcjidrop-shadow(). Parametrxokreśla przesunięcie cienia w poziomie. - y
-
Parametr
yjest wymaganym parametrem funkcjidrop-shadow(). Parametryokreśla przesunięcie cienia w pionie. - blur
-
Parametr
blurnie jest wymaganym parametrem funkcjidrop-shadow(). Parametrblurokreśla stopień rozmycia cienia. Im większa wartość parametrublurtym stopień rozmycia cienia będzie większy. - color
-
Parametr
colornie jest wymaganym parametrem funkcjidrop-shadow(). Parametrcolorokreśla kolor cienia.
Występowanie funkcji drop-shadow()
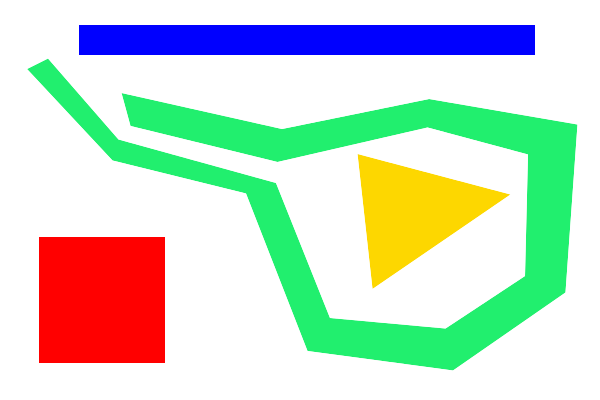
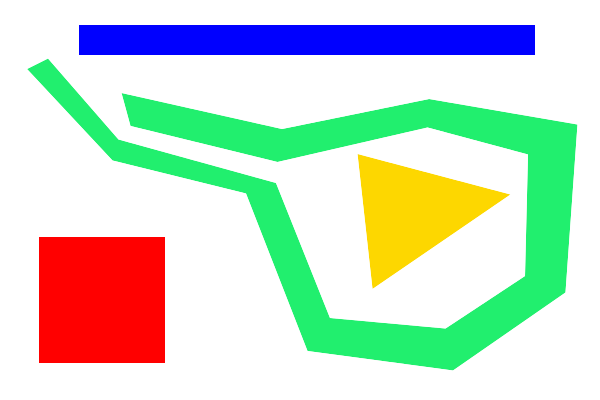
Przykład funkcji drop-shadow()
filter:drop-shadow(3px 3px 2px black);


Wszystkie kolory znajdujące się na przezroczystym tle obrazka reprezentowanego przez przykładowy element "img" posiadają efekt cienia, ponieważ do wspomnianego elementu "img" została dodana właściwość "filter" wraz z wartością w postaci funkcji "drop-shadow()", w której to funkcji zostały użyte następujące wartości: "3px 3px 2px black".
Kod źródłowy przykładu
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Darmowy Kurs CSS</title>
<style>
html {
font-size:16px;
font-family:Helvetica, sans-serif;
}
img {
filter:drop-shadow(3px 3px 2px black);
}
</style>
</head>
<body>
<img src="https://webkod.pl/files/css/obrazek-02.png" alt="wielokąty na przezroczystym tle">
</body>
</html>Interpretacja funkcji drop-shadow()

-
tak

-
tak

-
tak

-
tak

-
nie

-
tak
Zobacz więcej informacji o interpretacji funkcji drop-shadow().