radial-gradient()
- Data publikacji
- Ostatnio edytowano
Przeznaczenie funkcji radial-gradient()
Za pomocą funkcji radial-gradient() możemy utworzyć obrazek w postaci gradientu promienistego.
Parametry funkcji radial-gradient()
- Przykładowe zapisy
-
radial-gradient(red, gold)radial-gradient(ellipse, red 0%, gold 100%)radial-gradient(ellipse 100px 50px, red 0%, gold 100%)radial-gradient(circle closest-corner, red 0%, gold 100%)radial-gradient(circle 50px at left bottom, red 0%, gold 100%)radial-gradient(ellipse 25% 10% at -25px 60px, red 0%, gold 100%)
- shape
-
Parametr
shapenie jest wymaganym parametrem funkcjiradial-gradient(). Parametrshapeokreśla kształt, jaki powinien posiadać nowo powstający gradient promienisty.Dostępne wartości parametru
shape- circle
-
Wartość
circleparametrushapeokreśla okrągły kształt dla nowo powstającego gradientu promienistego. - ellipse
-
Wartość
ellipseparametrushapeokreśla eliptyczny kształt dla nowo powstającego gradientu promienistego.
- size
-
Parametr
sizenie jest wymaganym parametrem funkcjiradial-gradient(). Parametrsizeokreśla rozmiar promienia lub promieni nowo powstającego gradientu promienistego.Dodatkowe dostępne wartości parametru
size- closest-side
-
Wartość
closest-sideparametrusizesprawia, że rozmiarem promienia lub promieni nowo powstającego gradientu promienistego będzie długość od środka nowo powstającego gradientu promienistego do najbliżej położonej krawędzi obszaru, w którym tworzy się nowo powstający gradient promienisty. - farthest-side
-
Wartość
farthest-sideparametrusizesprawia, że rozmiarem promienia lub promieni nowo powstającego gradientu promienistego będzie długość od środka nowo powstającego gradientu promienistego do najdalej położonej krawędzi obszaru, w którym tworzy się nowo powstający gradient promienisty. - closest-corner
-
Wartość
closest-cornerparametrusizesprawia, że rozmiar promienia lub promieni nowo powstającego gradientu promienistego będzie uzależniony od środka nowo powstającego gradientu promienistego oraz od najbliżej położonego rogu obszaru, w którym tworzy się nowo powstający gradient promienisty. - farthest-corner
-
Wartość
farthest-cornerparametrusizesprawia, że rozmiar promienia lub promieni nowo powstającego gradientu promienistego będzie uzależniony od środka nowo powstającego gradientu promienistego oraz od najdalej położonego rogu obszaru, w którym tworzy się nowo powstający gradient promienisty.
- position
-
Parametr
positionnie jest wymaganym parametrem funkcjiradial-gradient(). Parametrpositionokreśla miejsce, gdzie powinien znaleźć się środek nowo powstającego gradientu promienistego. - color
-
Parametr
colorjest wymaganym parametrem funkcjiradial-gradient(). Parametrcolorokreśla jeden z kolorów, który powinien tworzyć nowo powstający gradient promienisty. - stop
-
Parametr
stopnie jest wymaganym parametrem funkcjiradial-gradient(). Parametrstopokreśla miejsce, od którego lub do którego powinien zmieniać swoją barwę kolor, który podaliśmy przed danym parametremstop.
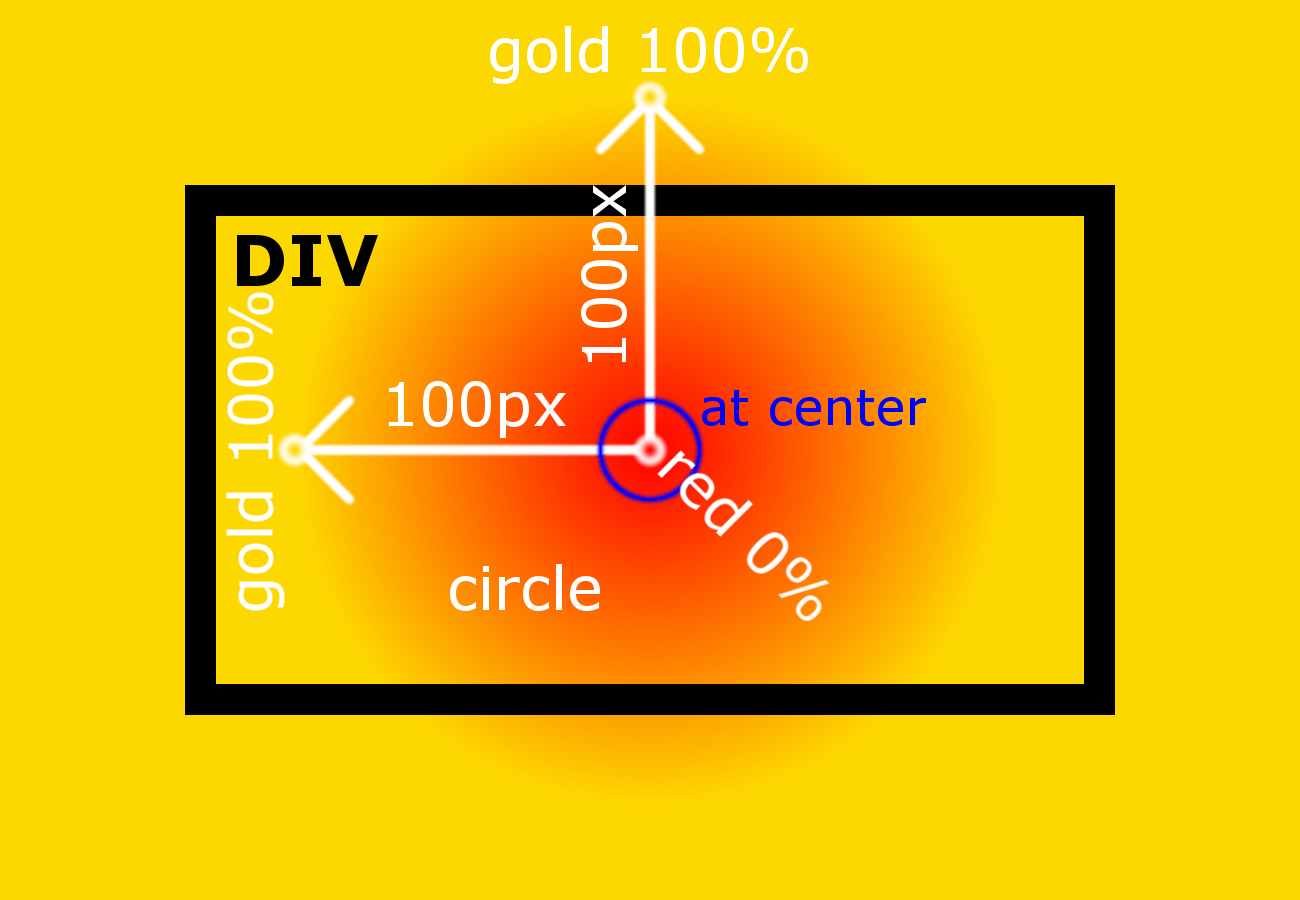
radial-gradient(circle 100px at center, red 0%, gold 100%)
Występowanie funkcji radial-gradient()
Przykład funkcji radial-gradient()
background-image:radial-gradient(ellipse 200px 150px at top, red 0%, orange 50%, yellow 100%);
Kod źródłowy przykładu
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Darmowy Kurs CSS</title>
<style>
html {
font-size:16px;
font-family:Helvetica, sans-serif;
}
div {
background-image:radial-gradient(ellipse 200px 150px at top, red 0%, orange 50%, yellow 100%);
padding:1em;
font-size:1.3em;
background-color:#7DCDE8;
}
</style>
</head>
<body>
<div>
do obszaru tła tego elementu "div" został dodany obrazek w postaci gradientu promienistego, ponieważ do tego elementu "div" została dodana właściwość "background-image" wraz z wartością w postaci funkcji "radial-gradient()", w której to funkcji zostały użyte następujące wartości: "ellipse 200px 150px at top, red 0%, orange 50%, yellow 100%"
</div>
</body>
</html>Interpretacja funkcji radial-gradient()

-
tak

-
tak

-
tak

-
tak

-
tak, lecz od wersji 10

-
tak
Zobacz więcej informacji o interpretacji funkcji radial-gradient().